Advanced Features: Layers
One of the challenges with the calendars is mananging the multiple types of information that need to be contained in a single cell. For example, a cell needs the date and potentially some text for the holiday, some other text, the phase of the moon, a background picture, etc. The Calendar Wizard solves this problem by creating superimposed tables on different layers where each table is dedicated to one particular piece of information.
For example, the 'main' layer contains the date. Above that layer is a 'holiday' layer that contains a perfectly superimposed table with the holiday text. The holidays can now be aligned independantly of the date. This also prevents the graphic artist from accidentally deleting the date should they want to add some arbitrairy text into the cell - as the date layer can be locked and the text entered into the table on the 'text' layer.
The list calendar only supports 2 layers:
- Dates/Current Layer: contains the dates and grid lines/strokes
- Background: used to put a solid background behind the calendar. Otherwise the calendar is transparent. Starting with version 5.0.4, various cell style for highlighting are applied to the date layer. As the background layer can be made transparent, this creates a vehicle for making semi-transparent calendars with highlighted cells.
The grid calendar adds supports 5 more layers placed in the following order:
- Text: intended for arbitrairy text inserted after the calendar is generated
- Holidays: indended for holidays inserted from the selected holiday sets or manually entered
- Dates/Current Layer: contains the dates and grid lines/strokes
- Day of Year: contains the number identifying which day of the year the cell represents
- Moons: contains an image for the full, new or half moons
- Pictures: contains an image placeholder
- Background: used to put a solid background behind the calendar. Otherwise the calendar is transparent. Starting with version 5.0.4, various cell style for highlighting are applied to the date layer. As the background layer can be made transparent, this creates a vehicle for making semi-transparent calendars with highlighted cells.
The line calendar adds support for yet two more layers:
- Week Day: contains the day of the week. i.e. Sunday, Monday...
- Work Week: contains a number identifying which week of the year the day is contained in. Will only print on the first day of the week.
The week day and work week are placed in cells of the grid calendar's main date table, so those extra layer are not necessary.
By default, only the text layer is selected. If the script is not told to creae a Calendar Layer (which triggers the date layer), the script will place the date table on the current layer (usually Layer 1) and stack the layers such that the current layer is at the same place as the Dates layer above.
One of the challenges with this multi-layer approach is keeping the tables perfectly aligned. There are three utility scripts/methods to bring them back into alignment. Two will resize the tables with even spacing to fit the frame (one of those is only for the line calendar and forces square cells). A last script will force all of the other layers to match the selected one. These scripts are the multi-layer corollarys to "fit content to frame" and "fit frame to content".
Aligning Utilities
The utilities below can be accessed from three ways: from the utilites window of the ScriptUI Interface:

From the Classic Interface launcher:

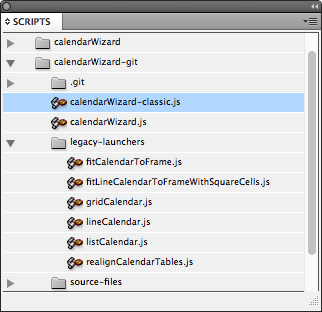
Or directly from the legacy launchers:

Fit Calendar To Frame, Fit Line Calendar To Frame With Square Cells
These two utilities are used to resize all layers of the calendar with even cell spacing into the selected text frame. If the work week is included, it will be given a 0.25" cell width. The vertical spacing of the Month and Weekday rows in a Grid Calendar will not be altered.
The variant of Fit Line Calendar To Frame with Square Cells just add the additional constraint of making the cells square. For a vertical line calendar, the height of the frame will be used to resize the calendar and the width of the calendars and frames will be adjusted so that everythign is square. Conversly, for a horizontal line calendar, it's the width of the frame that is used and the height of the calendars and frames will be adjusted.
caution: The adobe script engine fails to work on cells that are not visible. This can be quite a pain when tring to reduce the size of the calendar. Sometimes it works to run the script several times because as cells in the top are reduced, cells in the bottom become visible.
When executed with a calendar table selected, it becomes the master table. All of the layers of the calendar will be adjusted to the frame containing selected table. If no frame is selected, a dialog box is brought up and the user needs to specifiy which calendar and frame will be the master. Under the hood, each calendar table has a label such as calendarDates1, calendarHolidays1, and calendarText1. The number is the id of the calendar. So a page with four calendars will have calendarDates1, calendarDates2, , calendarDates3, and calendarDates4. To figure out which calendar has which label, select it and open up the "Scripts Labels" pallete. As an options, all may be selected in which case every calendar in the document will be adjusted.
Realign Calendar Tables
This function is used to align all of the calendar layers to a particular one. For example, if un-even column spacing is desired one layer can be tweeked into place and this script would push the other layers into an exact super-position of the tweeked table. The rules for selecting the table are the same as for the fitCalendarToFrame.js script.
