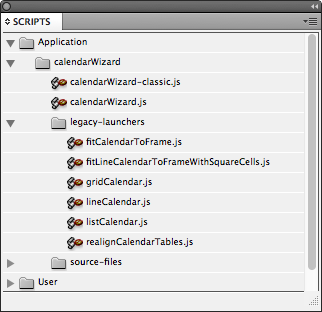
Launch the Calendar Wizard
Do not have a frame selected, or a curser active in a text frame, then double clicking on calendarWizard.js in the Scripts pallete.
You can also use "calendarWizard-classic.js" or the "gridCalendar.js" under legacy-launchers. That will bring up the classic interface which is faster, but less interactive. |
 |
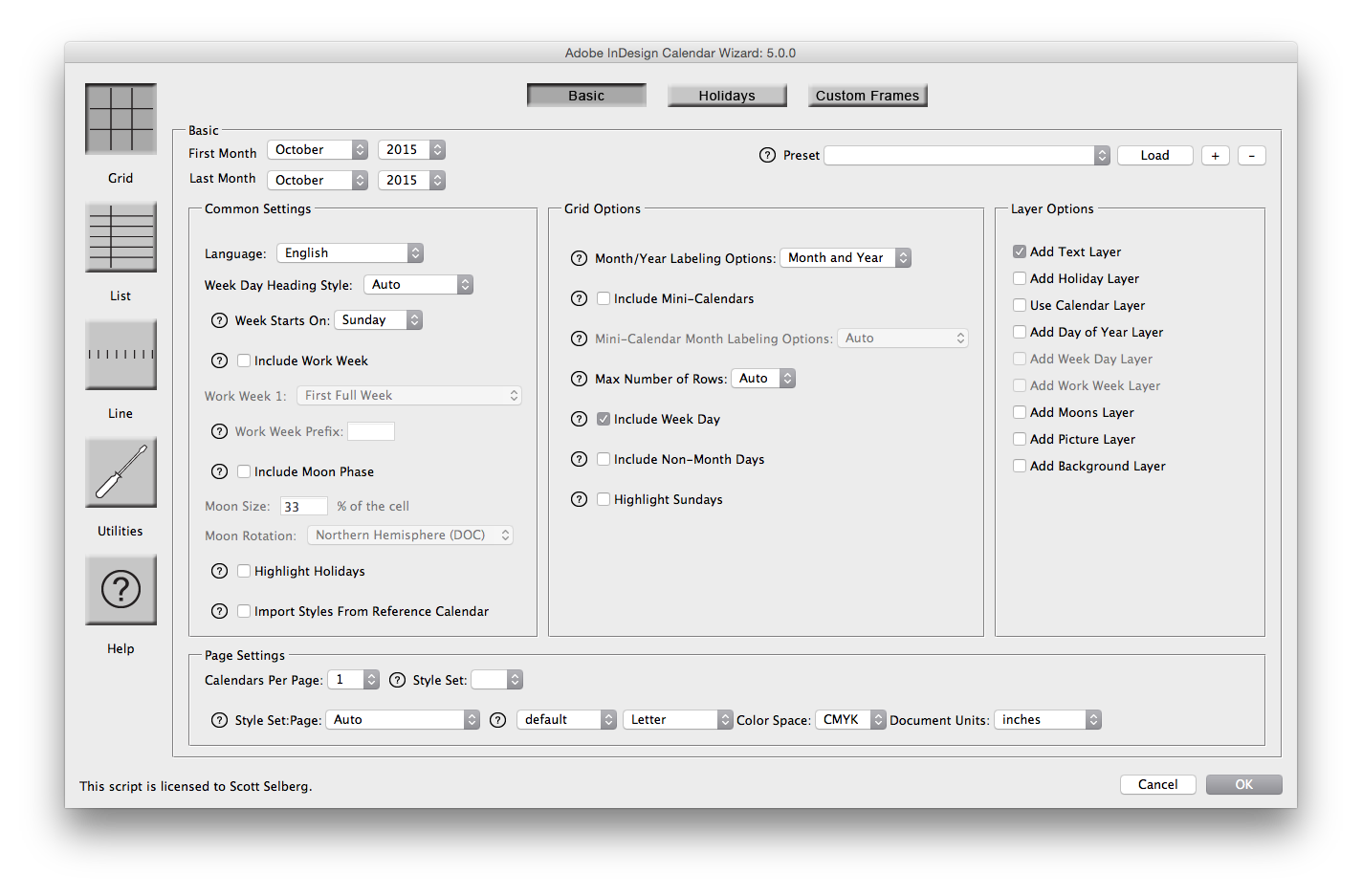
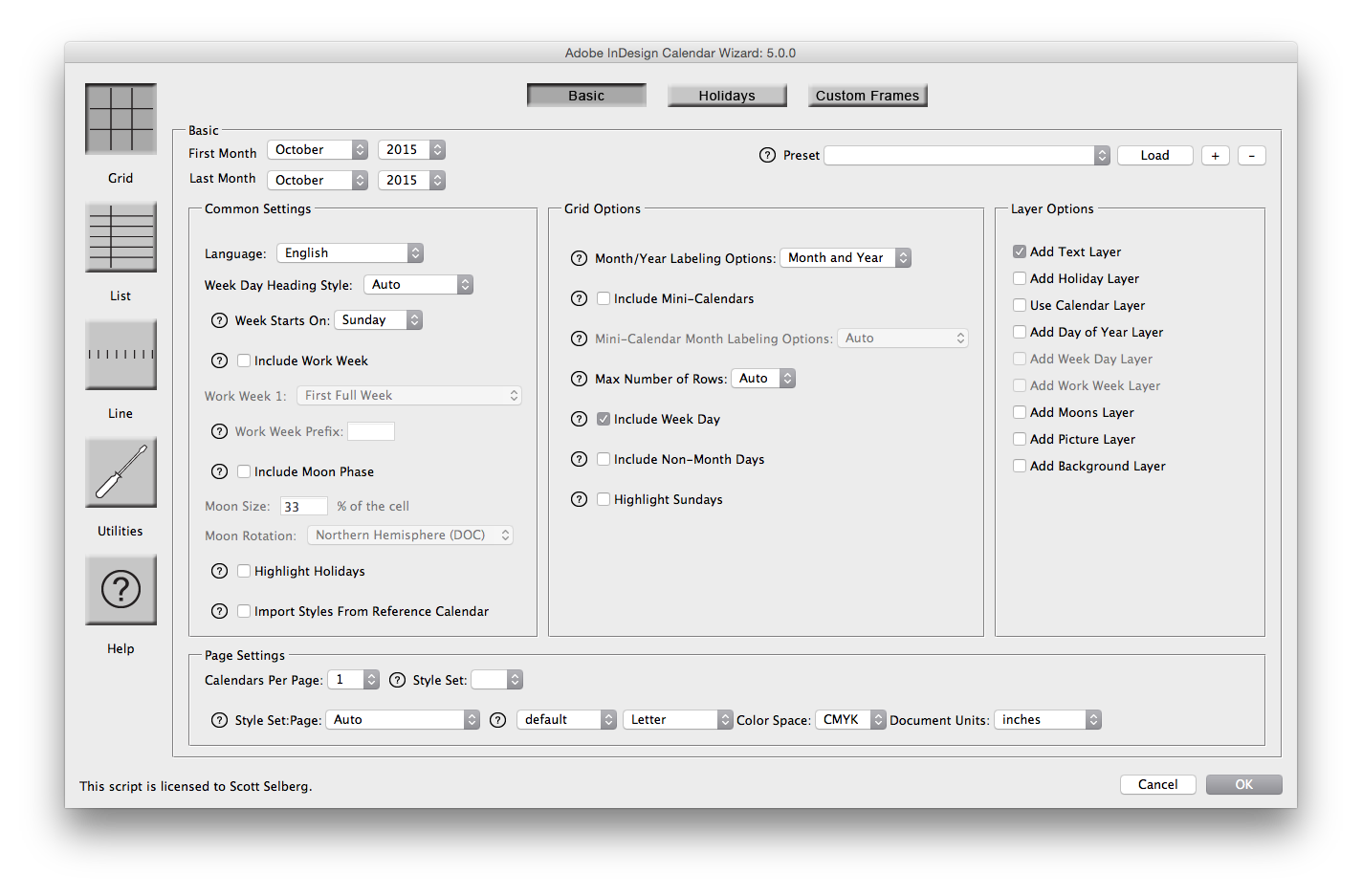
Adjust the Settings for the First Calendar
For the most part, the settings of the first calendar don't matter. In this example I decided to add the non-month days, the text, holiday, calendar, and background layers, and a couple of holiday sets. I also decided to set "Calendar Style Set" to 1. All this does is append a "1" to the swatches, character, paragraph, cell, and table styles. |
 |
Calendar 1
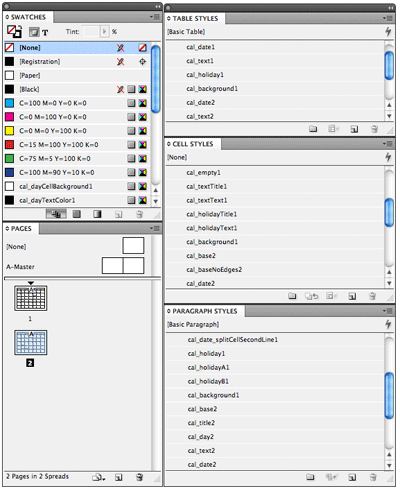
After running the wizard, there is a one page calendar. A key observationis the styles all have the number 1 appended to the end.
|


|
Generate Calendar 2
Add a new page to the document containing calendar 1. With that page selected, run the calendar wizard again. Use the same settings as above, only change the Month, set "Calendar Style Set" to "2" and Page to "Current Document" |
 |
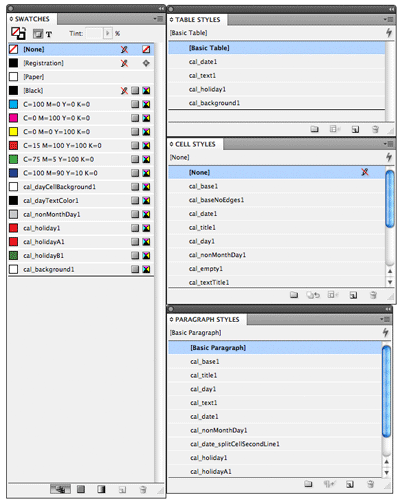
Calendar 2
The wizard will add a second calendar into page 2. In the styles, there is now a second set of calendar styles with the number "2" appended. The first set controls calendar 1, the second controls calendar 2. |


|
Styling Calendar 1
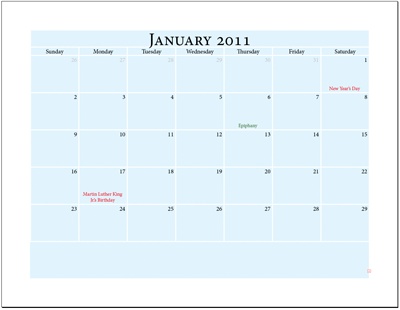
I want January to have a blue background with white cell boundaries. To do this, I'm going to adjust the color of the cal_background1 swatch to 10% cyan, create a white swatch, then change the stroke in the cal_base1 cell style to 2pt and use the newly created white swatch. (For readability, I hid the frame edges and guides for the screen shot). This is shown in the first calendar.
When I adjusted the stroke, it enlarged the table and the bottom row is no longer visible in the frame. Selecting the calendar and running "fitCalendarToFrame.js" will re-adjust the table to fit into the frame as shown in the second screen capture. |


|
Styling Calendar 2
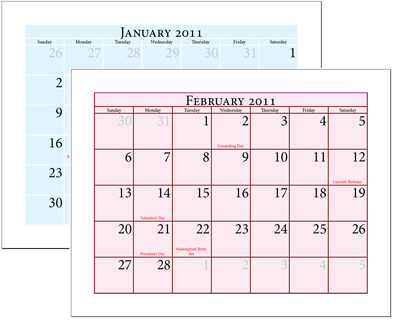
I want February, in honor of Valentine's Day, to have a soft pink background with magenta cell boundaries. To do this, I'm going to adjust the color of the cal_background2 swatch to 10% magenta, create a 100% magenta, 100% yellow and 65% black "dark red" swatch, then change the stroke in the cal_base2 cell style to 2pt and use the newly created swatch. Again, since I changed the stroke width, I needed to select the calendar and run "fitCalendarToFrame.js". This is shown in the first calendar. |
 |
Making the Days Bigger
In creating these two calendars, I find the default font size rather small. As a programmer, I'm rather lazy and want to automate as much as possible. So, I double clicked on the cal_date2 paragraph style and made it inherit from the cal_date1 paragraph style. This links the dates together so I can increase the font size in cal_date1 paragraphs style and have both calendars be updated.
|
 |
Changing the Font
I also decided I didn't like the default font. In the spirit of laziness, I double clicked on the cal_base2 paragraph style and made it inherit from the cal_base1 paragraph style. Now, every paragraph style for both calendar 1 and 2 inherit from cal_base1. I changed the font in cal_base1 to "Apple Casual", and all the text throughout both calendars follows suit. With the different font, I did need to re-fitCalendarToFrame.js. |
 |
