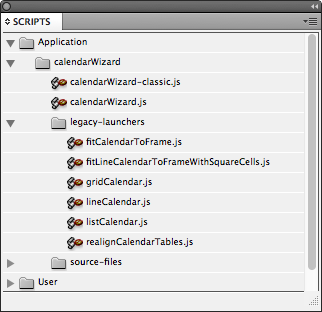
Launch the Calendar Wizard
Do not have a frame selected, or a curser active in a text frame, then double clicking on calendarWizard.js in the Scripts pallete.
You can also use "calendarWizard-classic.js" or the "gridCalendar.js" under legacy-launchers. That will bring up the classic interface which is faster, but less interactive. |
 |
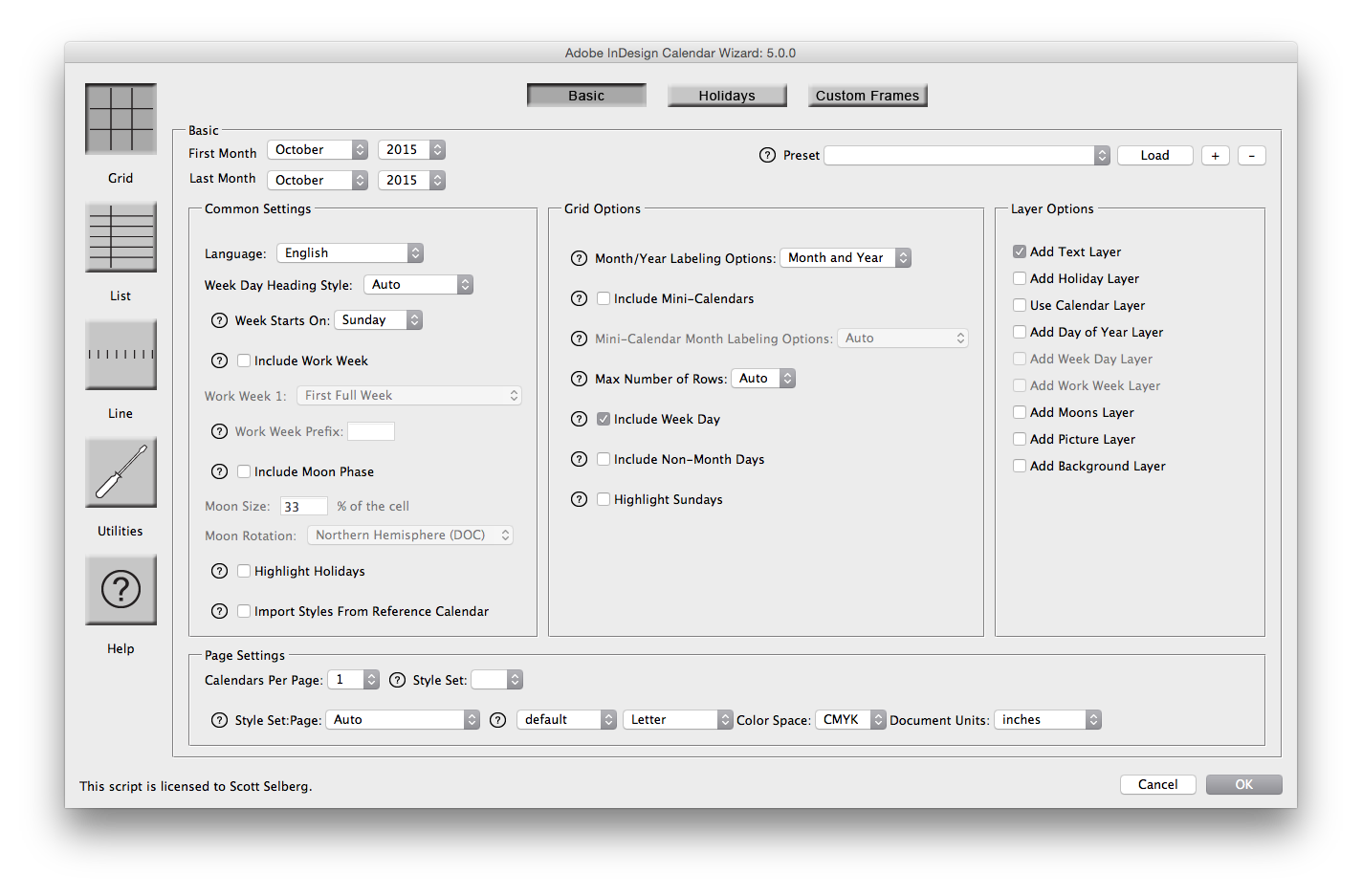
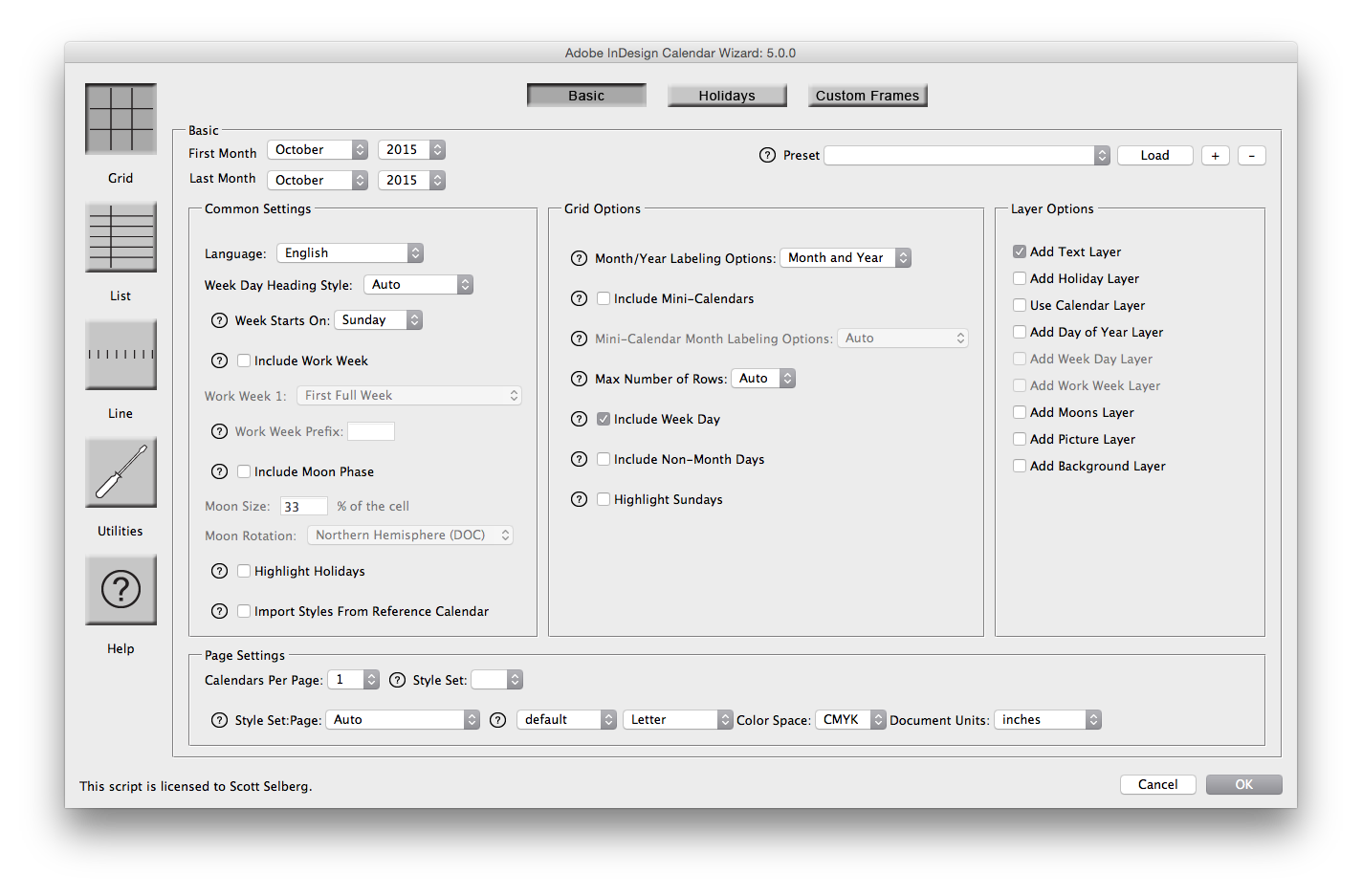
Adjust the Settings
Nothing special here, just create a default 1 page calendar. |
 |
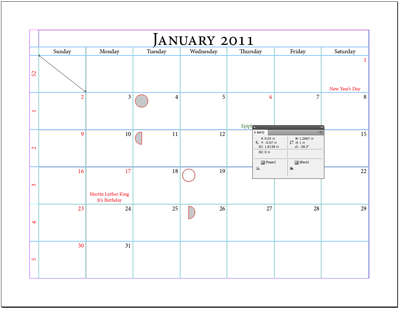
Measure the cell
Adding a mini-calendar into a cell means that the cell must be smaller than the cell. I used the measure tool to figure out that for a default calendar, a cell is 1 inch tall.
|

|
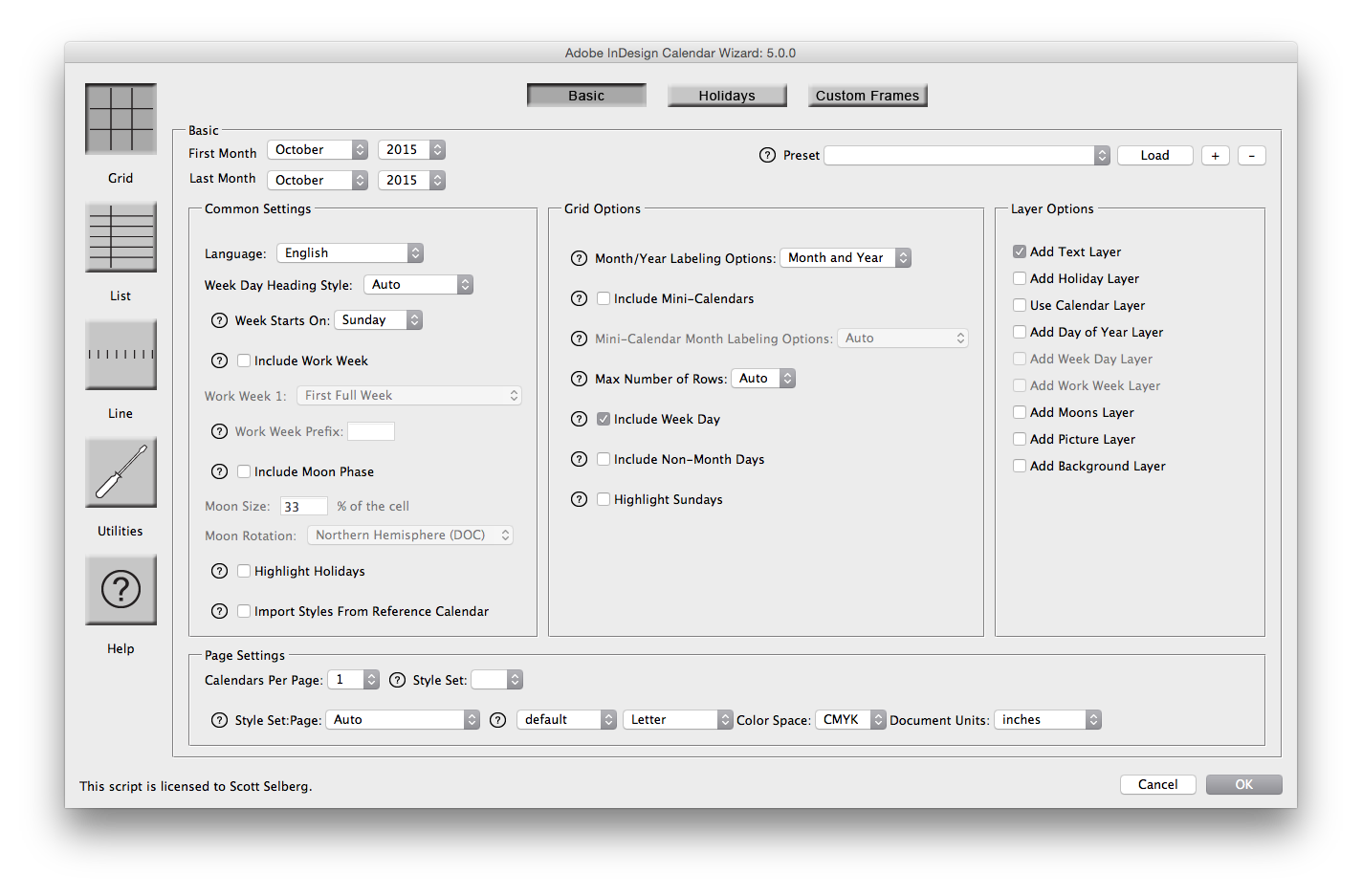
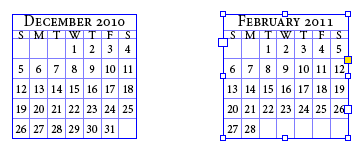
Creating the previous and next month Mini-Calendars
I created a new page, added .two 9 x .9 inch rectangles. I then selected the type tool and clicked into each rectangle to convert it to a text frame. With the first frame selected, I launched the calendar wizard. For the settings, I used the calendar layer, but no others. I also chose calendar style set 1. I set the week day heading style to be "Short: S". In both cases, I used Calendar Style Set 1.
The generated calendars are a bit out of whack because the font sizes are too big to allow for proper cell alignment. Therefore, we need to adjust the paragraph and cell styles to make them look good. |



|
Cleaning up the mini-calendar
I adjusted the following:
- cell styles
- cal_base1: 0in cell insets, 0pt stroke on all sides; Align Center
- cal_title1: .2p bottom cell inset
- paragraph style cal_title1 to size 8p
- cal_date1: Size 6pt; Align Center
- cal_day1: Size 6pt
- cal_title1: Size 8pt
I then fit the calendar to the frame using "fitCalendarToFrame.js" |
 |
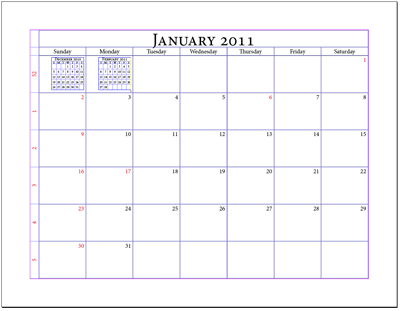
Moving the mini-calendars into position
I then cut the first calendar, then put the text insertion point into the date layer cell of the first calendar. To do so, I first hid every layer but the date layer. Then with the text tool, clicked in the cell, then pasted the cut calendar. |
 |
Aligning the mini-calendars
To align the mini-calendars, I created a paragraph style (minical), inherited from cal_base and gave it a center justification. I then created a "minical" cell style which inherited from cal_date, has a vertical justification, and uses the minical paragraph style. I then applied this cell style to the two cells with the mini-calendars. |
 |
